Wireframe
Le wireframing est une étape essentielle dans le développement d'applications mobiles. Il permet de visualiser la structure et la fonctionnalité d'une application avant de passer à la phase de design. Dans cet article, nous allons explorer les différentes étapes pour créer un wireframe efficace et les meilleures pratiques à adopter pour garantir une expérience utilisateur optimale sur smartphone et autres appareils.
Outils populaires de wireframing
Il existe de nombreux outils de wireframing qui facilitent le processus de création. Des plateformes comme Figma et MockFlow offrent des fonctionnalités avancées pour concevoir des wireframes rapidement et efficacement, que ce soit pour une version mobile ou desktop.
Comparaison des outils de wireframing en ligne
Choisir le bon outil dépend des besoins spécifiques de votre projet. Prenez en compte des critères comme la facilité d'utilisation, les options de collaboration et la compatibilité avec d'autres outils de design.
Conseils pour choisir le bon outil
Évaluez vos besoins en matière de fonctionnalités avant de choisir un outil. Si vous travaillez en équipe, privilégiez un outil qui permet de partager et de collaborer facilement, tout en intégrant la possibilité de modifier les designs en temps réel.
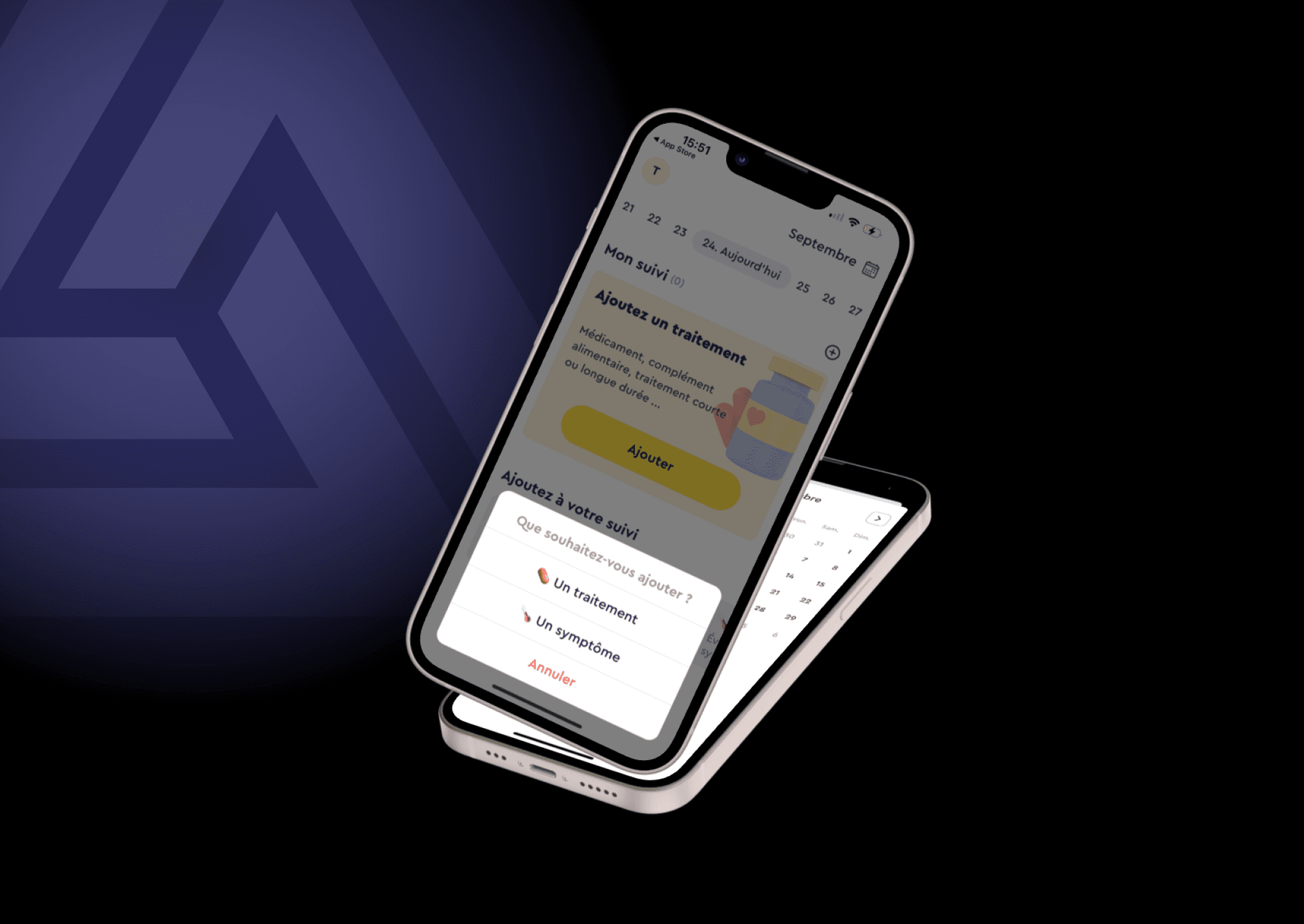
Étapes pour créer un wireframe d'application mobile
Astuces pour des wireframes efficaces
Utilisez des grilles pour structurer votre wireframe et assurez-vous de rester fidèle à la logique de navigation de l'application. Ne négligez pas l'importance des annotations pour expliquer les interactions et les actions possibles.
Analyse des tendances de wireframing
Restez à jour sur les tendances actuelles en wireframing et design mobile. Cela vous aidera à garder vos designs modernes et pertinents, tout en répondant aux attentes des utilisateurs.
Appropriez-vous la démarche UX en pratique
Gardez à l'esprit les conventions de design mobile
Adopter des conventions de design mobile établies vous aidera à créer une expérience utilisateur familière. Utilisez des éléments tels que des icônes standard et des gestes tactiles pour améliorer l'interaction sur l'interface mobile.
Importance de la simplicité et de la clarté
Un wireframe efficace doit être simple et clair. Évitez de surcharger votre design avec trop d'informations. Concentrez-vous sur l'essentiel pour aider l'utilisateur à comprendre rapidement l'application et atteindre son objectif
Intégration des retours utilisateurs dès les premières étapes
Collecter les retours des utilisateurs dès la phase de wireframing est essentiel. Cela vous permettra d'identifier les points de friction et d'améliorer l'expérience avant même le lancement de l'application.
Le wireframing est la fondation d'une application réussie. Il permet de visualiser la structure et l'interaction avant même le design détaillé.
La simplicité est la clé. Un wireframe efficace se concentre sur l'essentiel : la hiérarchie de l'information et le parcours utilisateur.
La collaboration est essentielle. Impliquez les équipes de design, de développement et les utilisateurs dès le début pour assurer un alignement sur les objectifs.
Les outils sont nombreux, mais le choix dépend de vos besoins. Sélectionnez un outil qui facilite la collaboration et répond à vos exigences spécifiques.
Les tests utilisateurs sont indispensables. Validez votre wireframe auprès d'utilisateurs réels pour identifier les points d'amélioration et garantir une expérience utilisateur optimale.
Approche centrée utilisateur : Expérience utilisateur optimale et intuitive.
Le wireframing est un processus itératif. Soyez prêt à ajuster votre design en fonction des retours et des évolutions.