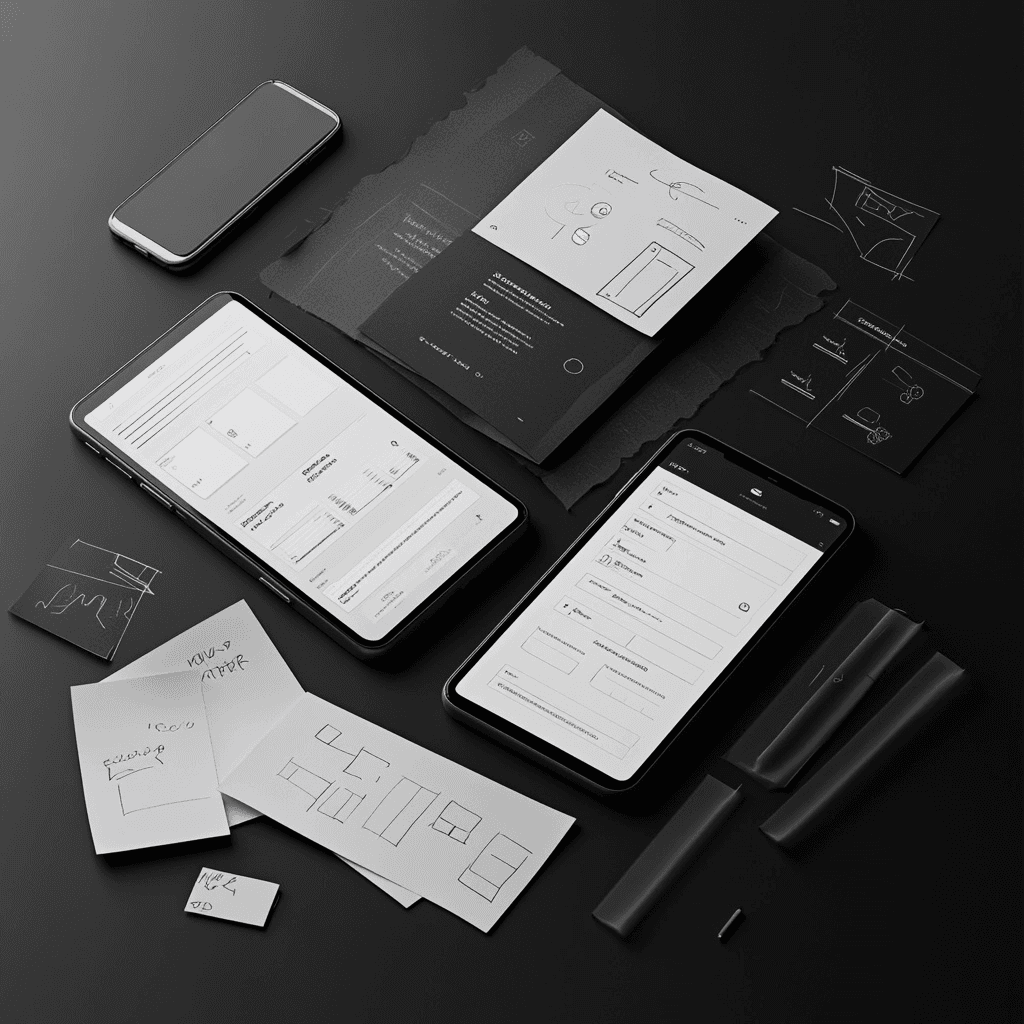
Maquette d'application mobile
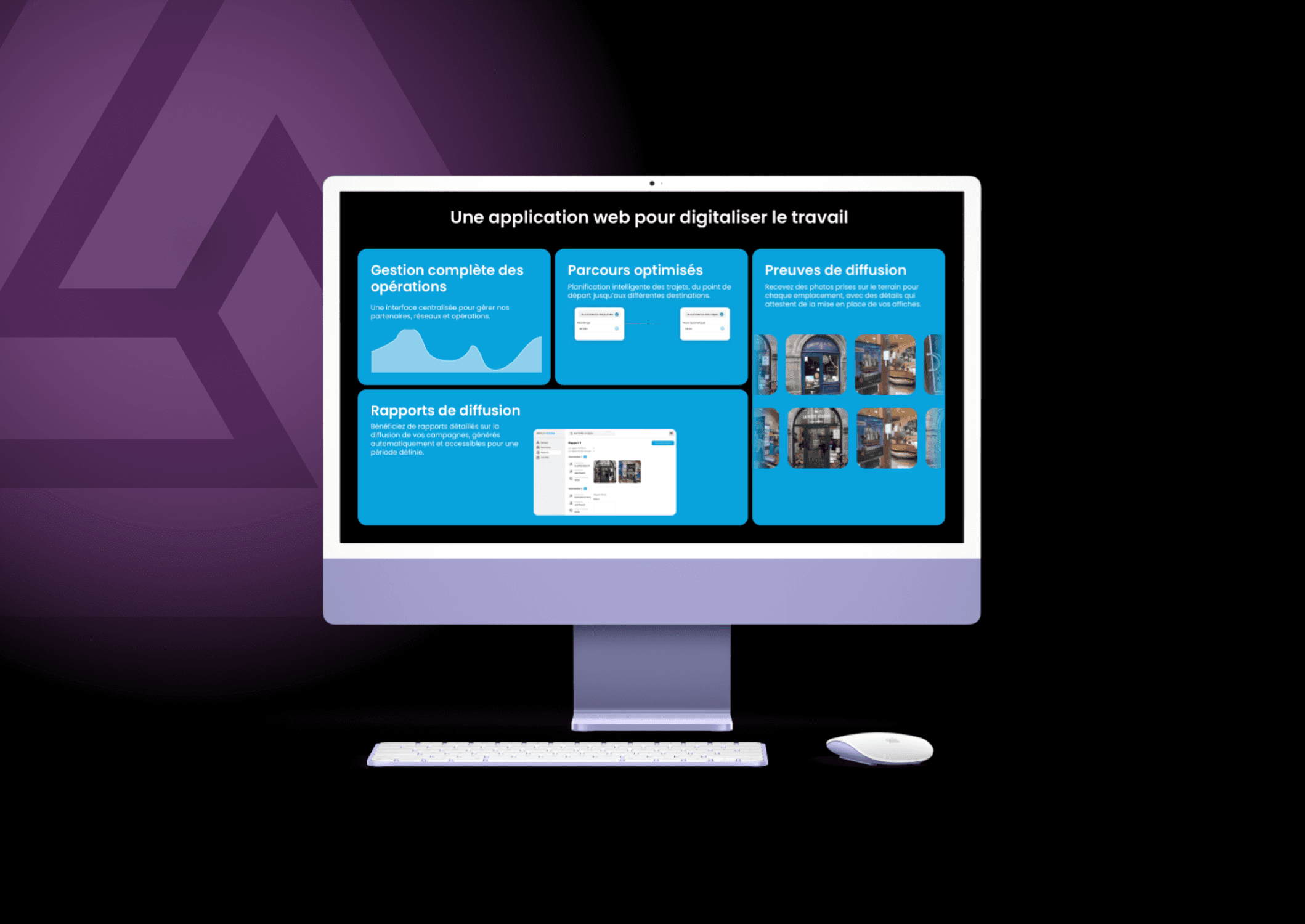
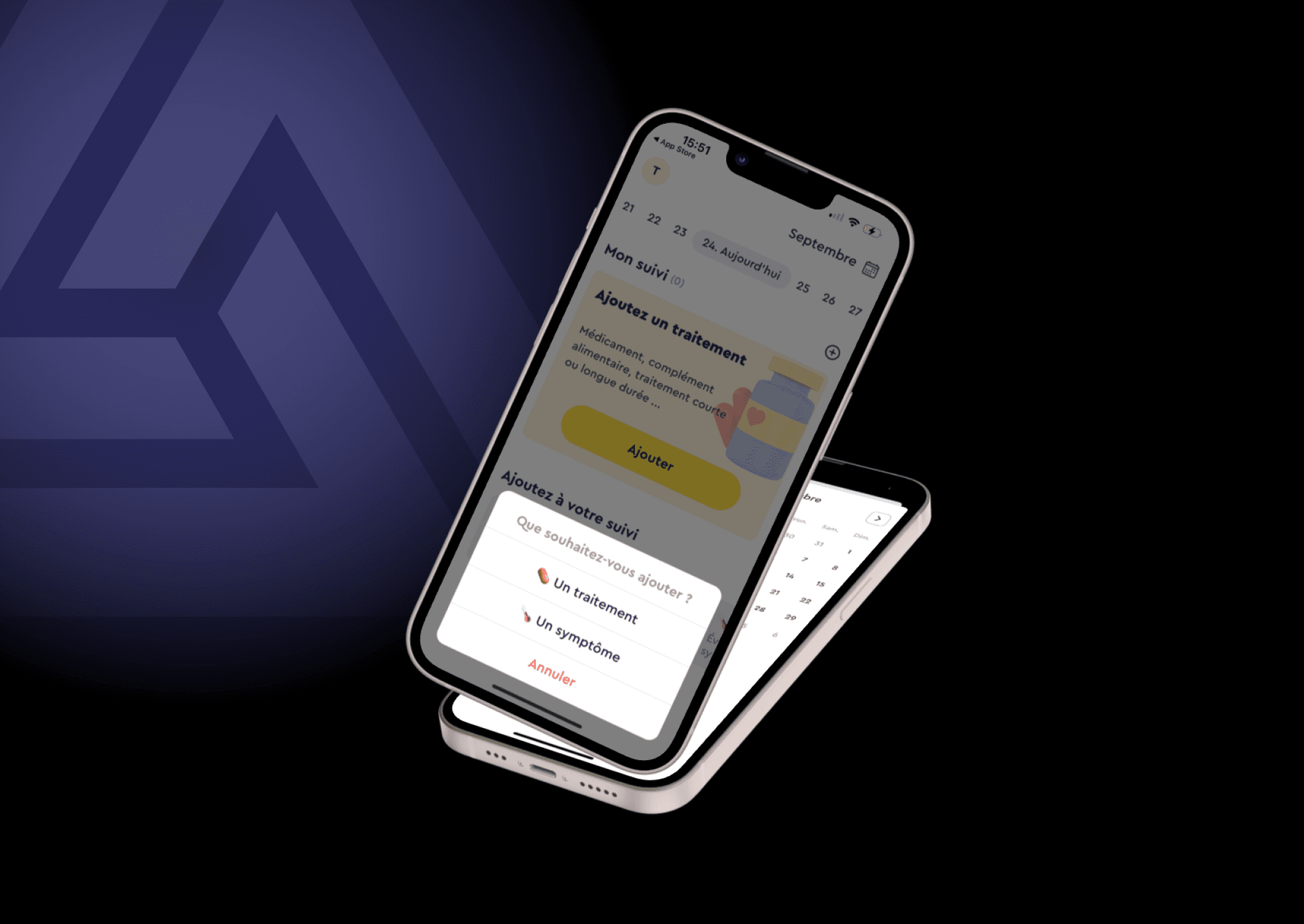
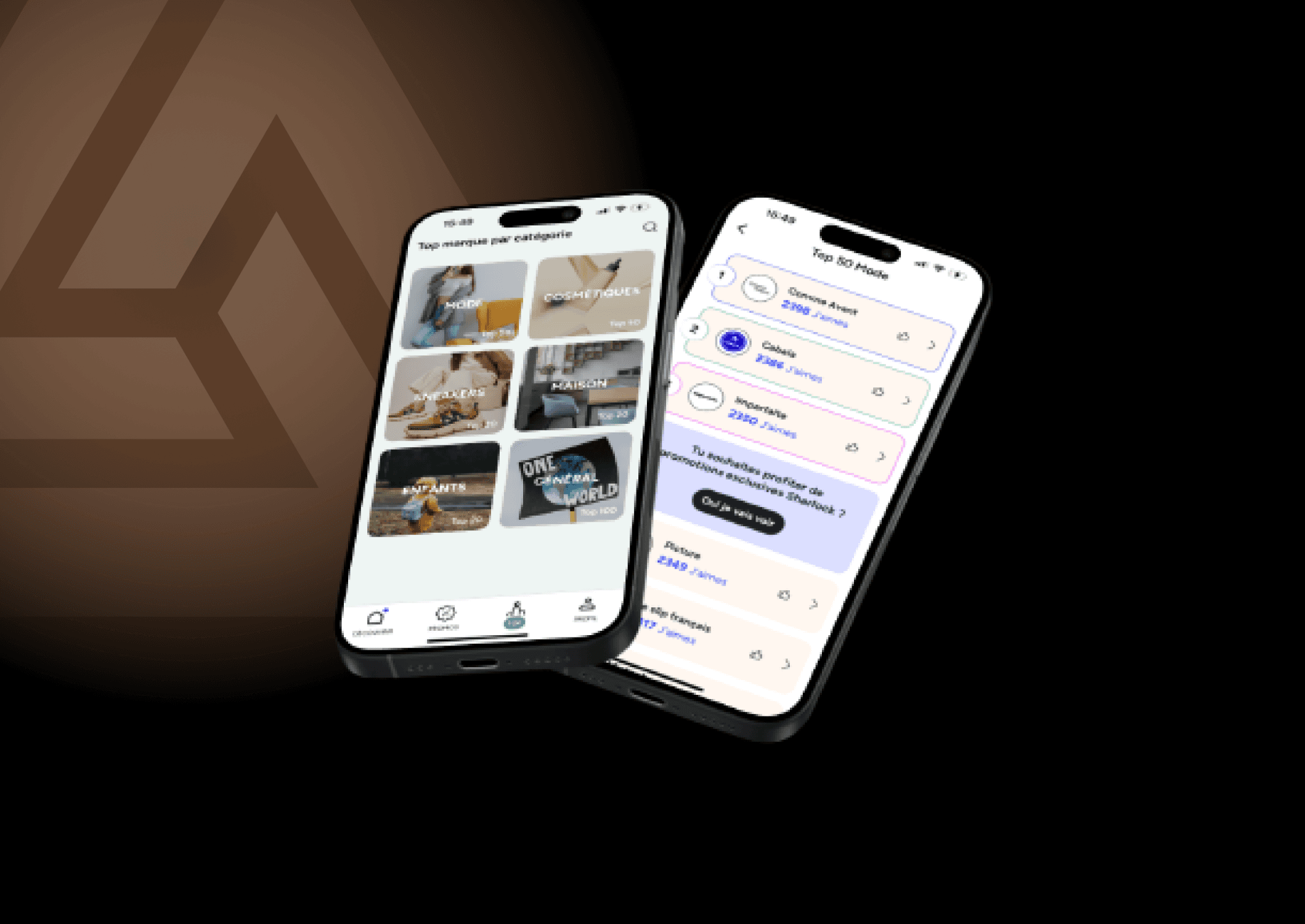
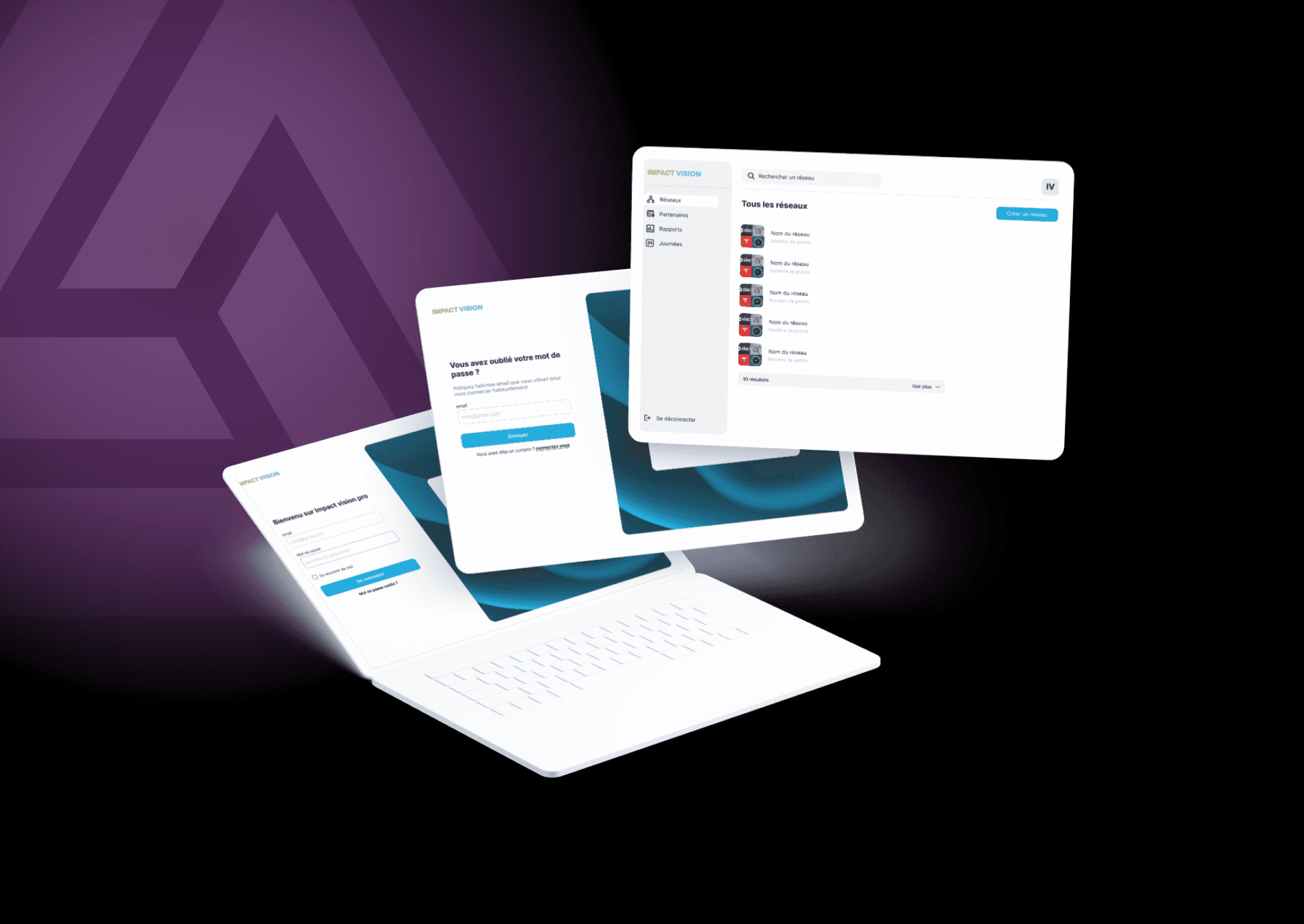
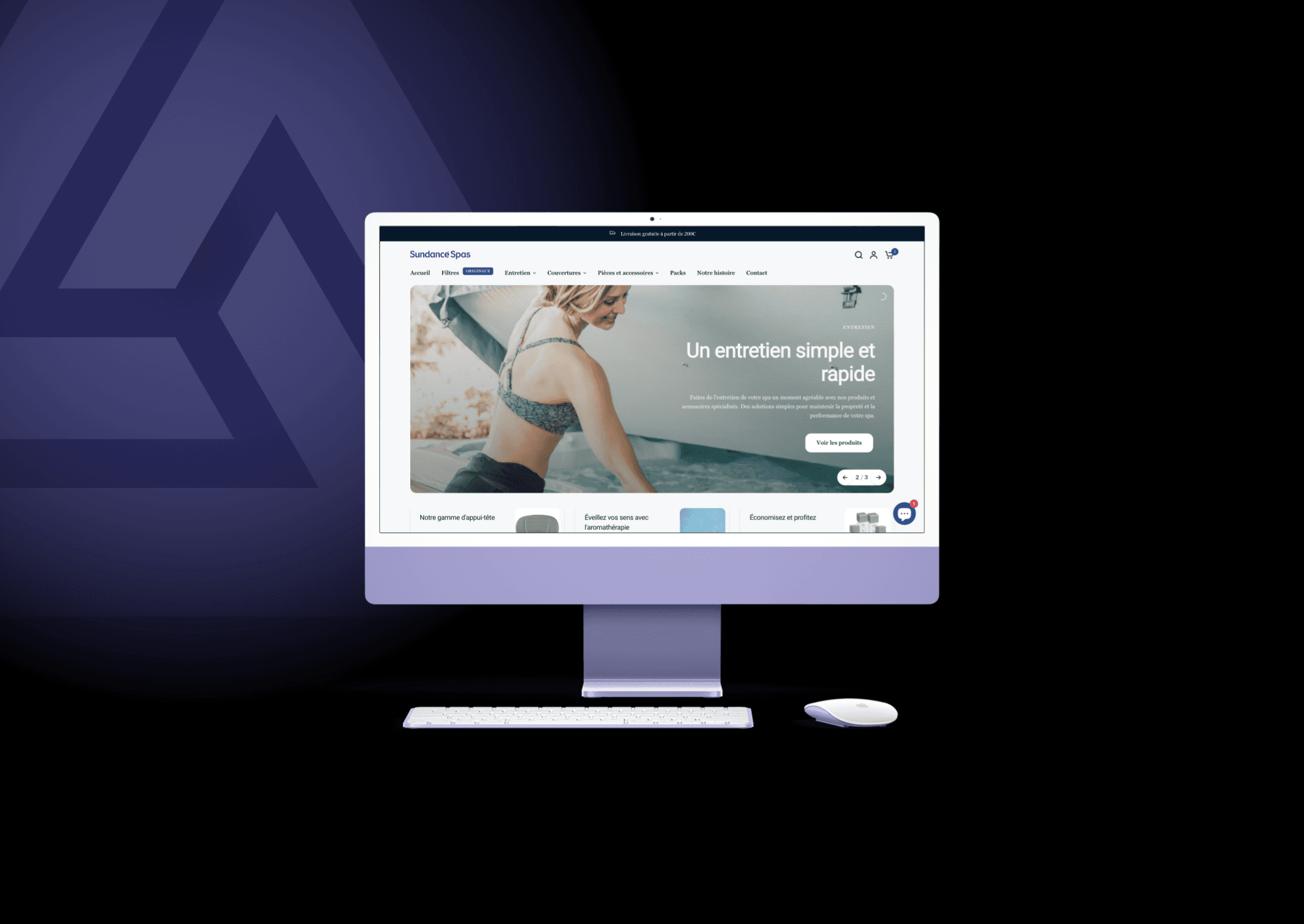
Une maquette d'application mobile, aussi appelée wireframe ou mockup, est une représentation visuelle simplifiée de votre future app. Elle constitue un modèle essentiel pour visualiser la structure, l'agencement des éléments et les fonctionnalités principales de votre application mobile. Chez Arterum, notre expertise en conception d'applications mobiles, qu'il s'agisse d'une application web ou mobile, garantit des résultats professionnels, rapides et sur mesure, adaptés à vos besoins spécifiques.
Nous structurons d'abord les écrans et les menus, puis élaborons des diagrammes de navigation et intégrons les visuels (logos, photos, templates). Enfin, nous animons la maquette pour permettre un aperçu réaliste du produit. Nos maquettes hautement détaillées utilisent des outils comme Whimsical et Figma pour des projets variés.
Une maquette contient des blocs représentant les écrans principaux, l'onboarding, les paramètres, les boutons et les interactions. Ces éléments aident à créer une application mobile fluide et cohérente.
Chez Arterum, nous utilisons des outils en ligne comme Figma pour concevoir des maquettes interactives qui servent de référence aux développeurs. Nous veillons à ce que chaque stade du processus soit orienté vers la satisfaction du client.
Des outils adaptés à chaque besoin
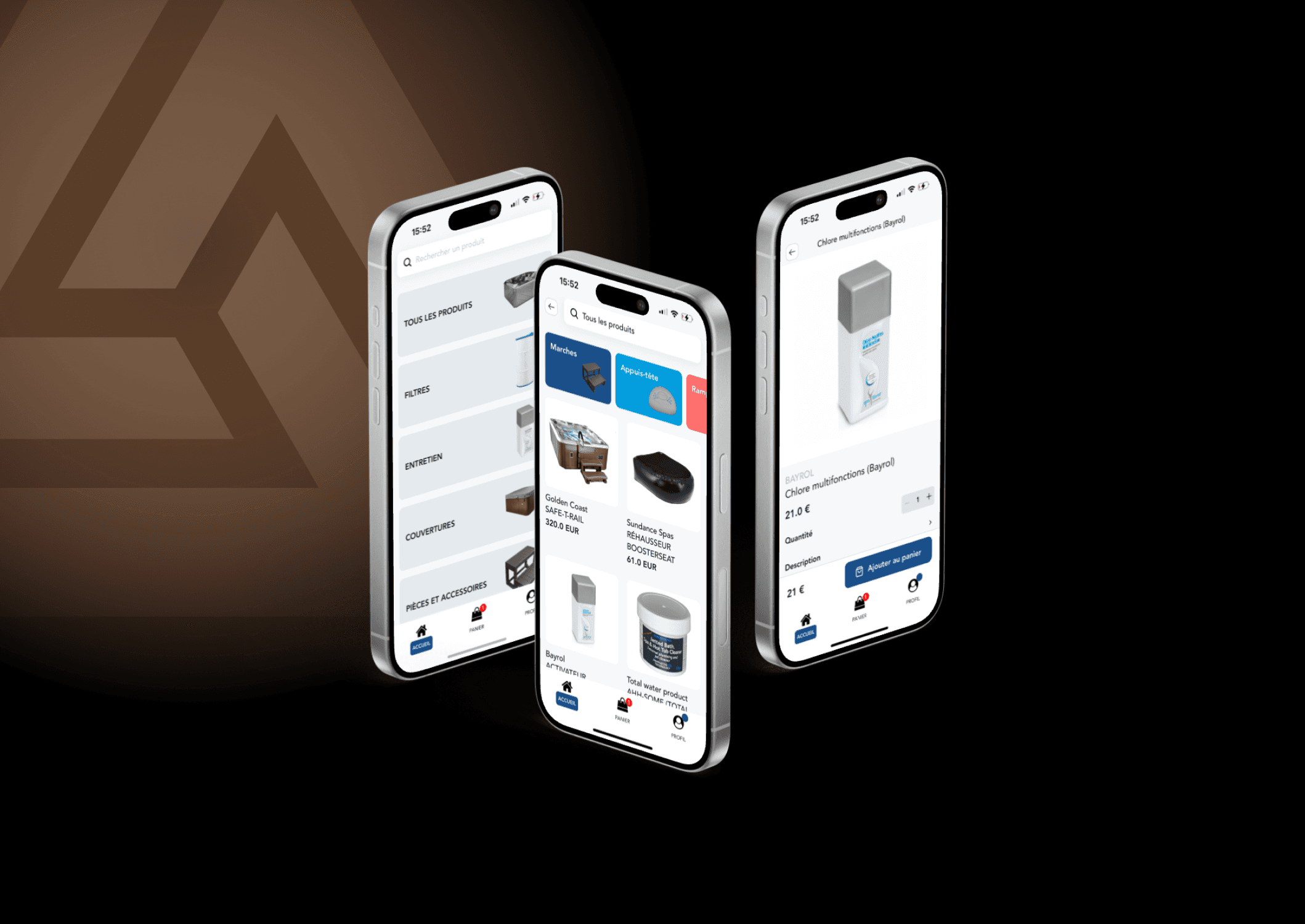
Que ce soit pour créer des wireframes rapides ou une maquette interactive haute-fidélité, nous sélectionnons les outils adaptés à votre projet. Par exemple, whimsical est parfait pour un modèle simple, tandis que Figma est idéal pour une maquette dynamique et collaborative.
Concevoir une maquette sur-mesure
Nous analysons vos besoins, créons des wireframes basés sur des user stories, et réalisons un design optimisé pour le développement web ou mobile. Notre méthodologie intègre des feedbacks réguliers pour garantir une solution qui représente fidèlement vos intentions.
Des designers UI/UX expérimentés à votre service
Nos concepteurs experts maîtrisent la création de maquettes fonctionnelles et esthétiques. Chaque projet est une nouvelle opportunité pour eux de proposer des solutions innovantes adaptées aux exigences modernes.
Nous vous accompagnons de la conception initiale jusqu’à la phase de test utilisateur. Ce processus inclut des prototypes interactifs pour visualiser le produit en conditions réelles et ajuster avant le développement final.
Avec une maquette bien conçue, vous gagnez du temps et réduisez les risques. Ce travail préalable assure une meilleure communication entre les équipes et une mise en œuvre fluide de votre application.
Un prototype interactif est une version animée de votre app. Il permet de tester les fonctionnalités en conditions réelles, d’identifier les points à améliorer, et d’optimiser l'expérience client avant le développement.